How to Fix CLS caused by WP Rocket?
If you are a WP Rocket user then you might have noticed a high CLS value on GTmetrix and Google Page Speed Insights after activating and configuring WP Rocket. Well, you do not need to worry at all as we will fix it together with just simple steps and without deactivating WP Rocket.
What is Cumulative Layout Shift (CLS)?
In simple words, Cumulative Layout Shift (CLS) represents the shifting of content on the website while loading. You might have noticed on some sites the header first loads with a different height (which can be smaller or larger than the original height) and then shifts to the original height. Layout shift can be very annoying for the readers and it can result in a bad user experience that’s why Google has included it in one of the three core web vitals. Core Web Vitals will have a direct impact on your website rankings from May 2021, so you should start keeping a check on core web vitals.
Causes of high CLS
There are many reasons for a high CLS on a website including inline CSS conflicts, Plugin conflict with another plugin or a Theme, the conflict between the cache of different plugins, etc. But in this article, we will focus on Layout Shift which is caused by WP Rocket Plugin when used for speeding up the site.
Check whether CLS is caused by WP Rocket or not
To confirm whether the CLS issue is caused by WP Rocket or not, you can put “?nowprocket” at the end of the URL and check it on the tools like GTmetrix and Page Speed Insights again. If the CLS issue did not appear while testing “yourdomain.com/?nowprocket” then it will confirm that the CLS warning as indicated by tools and experienced by Real Users is due to WP Rocket.
Fix CLS warning caused by WP Rocket
The culprit options of the WP Rocket which are mostly responsible for causing a high Cumulative Layout Shift on the website are:
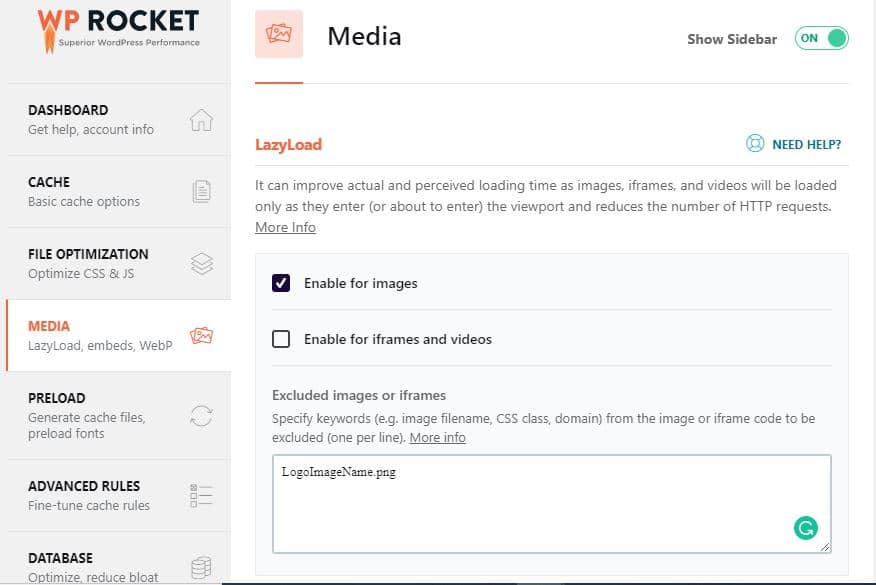
- LazyLoad (when enabled for images)
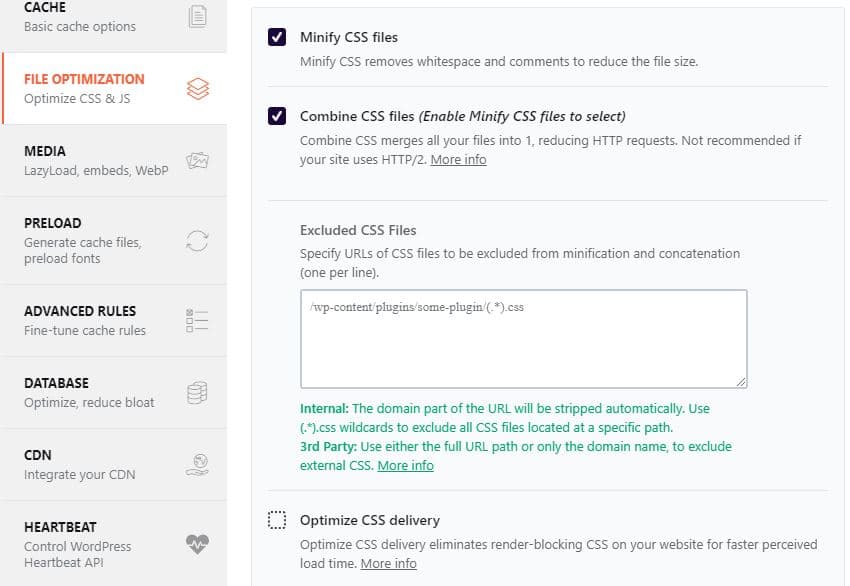
- Optimize CSS Delivery (if “Load CSS Asynchronously” is enabled)
- Load JavaScript Deferred (in very rare cases)
Most of the time the culprit option for high CLS is the LazyLoad option when it’s enabled for images that cause a layout shift in the header section.
It can be easily fixed by excluding the Logo image from the LazyLoad by simply entering the name of your Logo image in the provided field for the image exclusion in the Media section of WP Rocket.

It will fix the layout shift in the header and most of the time it’s the only thing you will need to fix CLS caused by WP Rocket.
If you still face a CLS issue then you can move to the next step and go to “File Optimization Tab” in WP Rocket settings and uncheck the option “Optimize CSS Delivery”. Instead of disabling this option completely, you can also exclude only specific CSS files from “Optimize CSS Delivery” that are resulting in layout shifts.

In 95% of the cases, the CLS issue caused by WP Rocket will be completely fixed by just following the above two steps. In some cases, you might also need to uncheck the option “Load JavaScript Deferred” in the same “File Optimization” tab in WP Rocket Settings.
Apart from CLS, there are other factors as well which can greatly impact the performance of your website. Initial Server Response Time is one of those although it’s not a Core Web Vital it can result in bad performance and bad user experience. Using Fast Hosting Server for hosting your website can significantly improve the server response time of your website.
I hope this article helped you learn how to fix CLS caused by WP Rocket. If you have any questions or need more customization, you can let me know in the comments. You can also Subscribe to my Youtube Channel where I will post some helpful tutorials. If you want me to write about any specific customization in WordPress, you can let me know in the comments.

