Remove fields from woocommerce checkout
Sometimes(especially when selling digital products like PDF downloads, courses, etc) we need to remove the Billing or Shipping fields from woocommerce checkout page to make the checkout process simple and fast for the customer. In this tutorial, I will discuss three methods to hide woocommerce checkout fields.
Using Woocommerce Customizer Settings
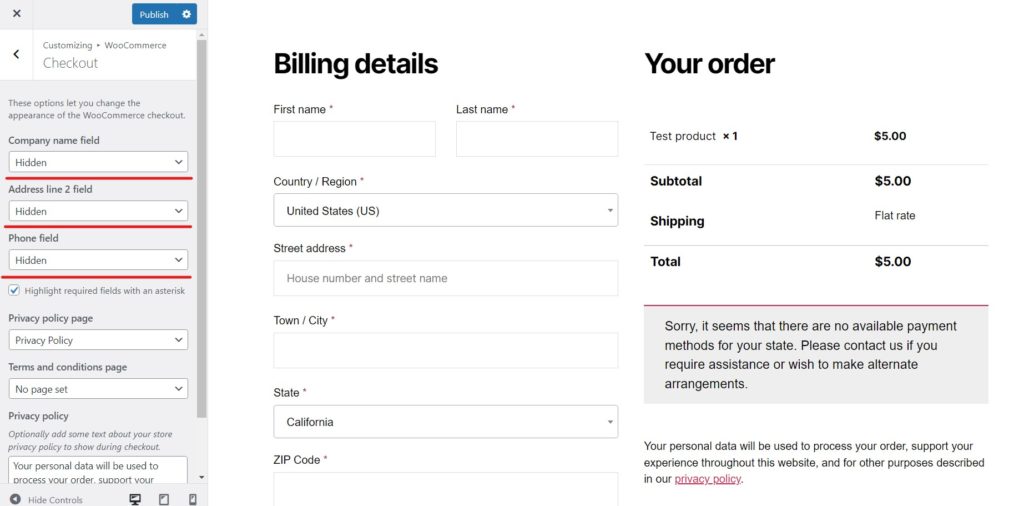
You can hide the Company name field, Address Line 2 field, and Phone Field directly from woocommerce Customizer.
- In the WordPress dashboard, go to Appearance > Customize.
- Click on Woocommerce
- Select Checkout
- Select “Hidden” from the Dropdown list for the fields that you want to hide.

If you need to hide more fields then you do not need to use the above method instead you can use any of the below two methods.
Using a WordPress Plugin
If you are looking for a plugin that can help you remove checkout fields(Billing Fields and Shippings fields) and Order Notes box without touching a line of code then you can go for a Remove Checkout fields for Woocommerce which is the lightweight (only 5 Kbs in size) plugin that I recently created so that my clients who are not using Child Theme do not have to use heavy plugins or separate plugins for adding code. This is a very simple plugin that makes use of Woocommerce functions and filters to make the process simple for users who want to remove checkout fields.
- Download the plugin (Remove Checkout fields for Woocommerce) from the official WordPress site.
- In your WordPress dashboard, go Plugins > Add new
- Upload the plugin file that you downloaded and Activate it.
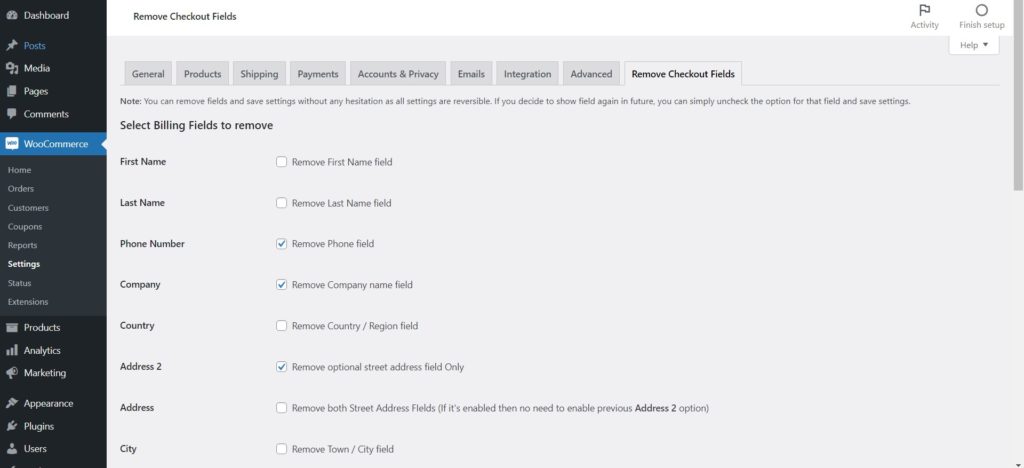
- You will be redirected to the Plugin settings page automatically. You can also access settings by clicking on the “Settings” link on the plugin or by going to Woocommerce > Settings and clicking on the “Remove Checkout Fields” Tab.
- Check/Enable the Fields that you want to remove and Save settings.

Remove Woocommerce Checkout Fields Manually
To remove checkout fields manually, you can use the below code in your Child Theme or in the Code snippets plugin if you are not using the Child theme.
The code provided below will remove all Billing Fields and Order Notes Box. For the shipping field removal, you can copy the same code that is for the Billing fields and paste it inside the same function after replacing “billing” with “shipping”.
function remove_checkout_fields( $fields ) {
/* Remove Billing fields, each line is removing one field, just remove the lines for fields that you do not want to Hide */
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
//Remove slashes in beginning of below line if you want to hide email field
//unset($fields['billing']['billing_email']);
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_last_name']);
return $fields;
}
add_filter( 'woocommerce_checkout_fields' , 'remove_checkout_fields' );
//Remove Order Notes Box
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
In the above code, each line with “unset” is responsible for removing one field. It’s very clear from the name which fields are removed by which line. So if you want to keep any field just remove or comment on that particular line of code.
I hope this article helped you learn how to remove fields from woocommerce checkout. If you have any questions or need more customization, you can let me know in the comments. You can also Subscribe to my Youtube Channel where I will post some helpful tutorials. If you want me to write about any specific customization in WordPress, you can let me know in the comments.